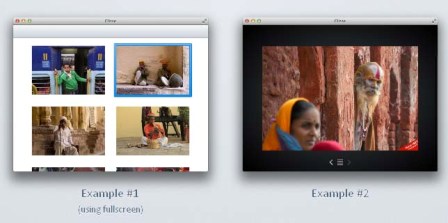
Responsive and Fully Customizable jQuery Photo Viewer with Glisse.js
The transitions between two pictures entirely assumed by CSS3.
Features
- Keyboard navigation
- Fully CSS Customizable
- Animated with CSS3 keyframes
- 7 different transition effects
- Scale to the viewport
- Fullscreen support
- iPad & iPhone ready (soon a fully Android support)
Warning
This plugin uses a lot of new CSS3 features like keyframes. It’s definitely not a good idea to uses it on a general public website for the time. But my goal -if the plugin has good returns- is to make a fully compliant plugin, using javascript animation on old browsers. So stay tuned.Roadmap
- Fallbacks for old browsers
- Add paging


 RSS Feed
RSS Feed
 Twitter
Twitter
 Facebook
Facebook
0 komentar:
Post a Comment